This is very basic for google address lookup/auto completion tutorial.
First thing you need to do is include google maps javascript to your page.

When user selects an address, value of input field get updated to selected address. You do not need to have nay extra code. However in case if you want to read selected address, you will need to add "place_changed" google maps event listener. It returns PlaceResult object. Following code shows how you can get PlaceResult object.
Here is the complete snippet.
First thing you need to do is include google maps javascript to your page.
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&libraries=places"></script>
Next step is to initialize Autocomplete. When you initialize Autocomplete, it basically starts a listener which listens for an input. Following code does that.
var input = document.getElementById('searchTextField');
var autocomplete = new google.maps.places.Autocomplete(input);
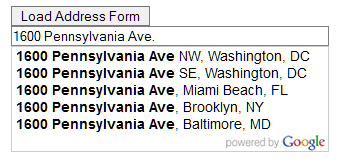
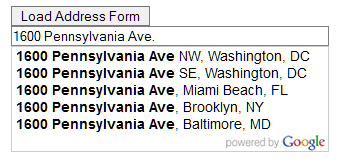
When you start typeing it looks like this.

When user selects an address, value of input field get updated to selected address. You do not need to have nay extra code. However in case if you want to read selected address, you will need to add "place_changed" google maps event listener. It returns PlaceResult object. Following code shows how you can get PlaceResult object.
google.maps.event.addListener(autocomplete, 'place_changed', function() {
var place = autocomplete.getPlace();
alert(place.formatted_address);
You can find a demo here: Google Address Auto Complete Demo
In this example, I am loading address lookup form using an ajax.
You can download demo source from github: View source code
Here is the complete snippet.